
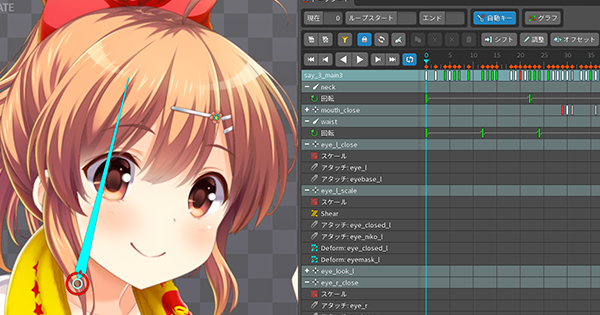
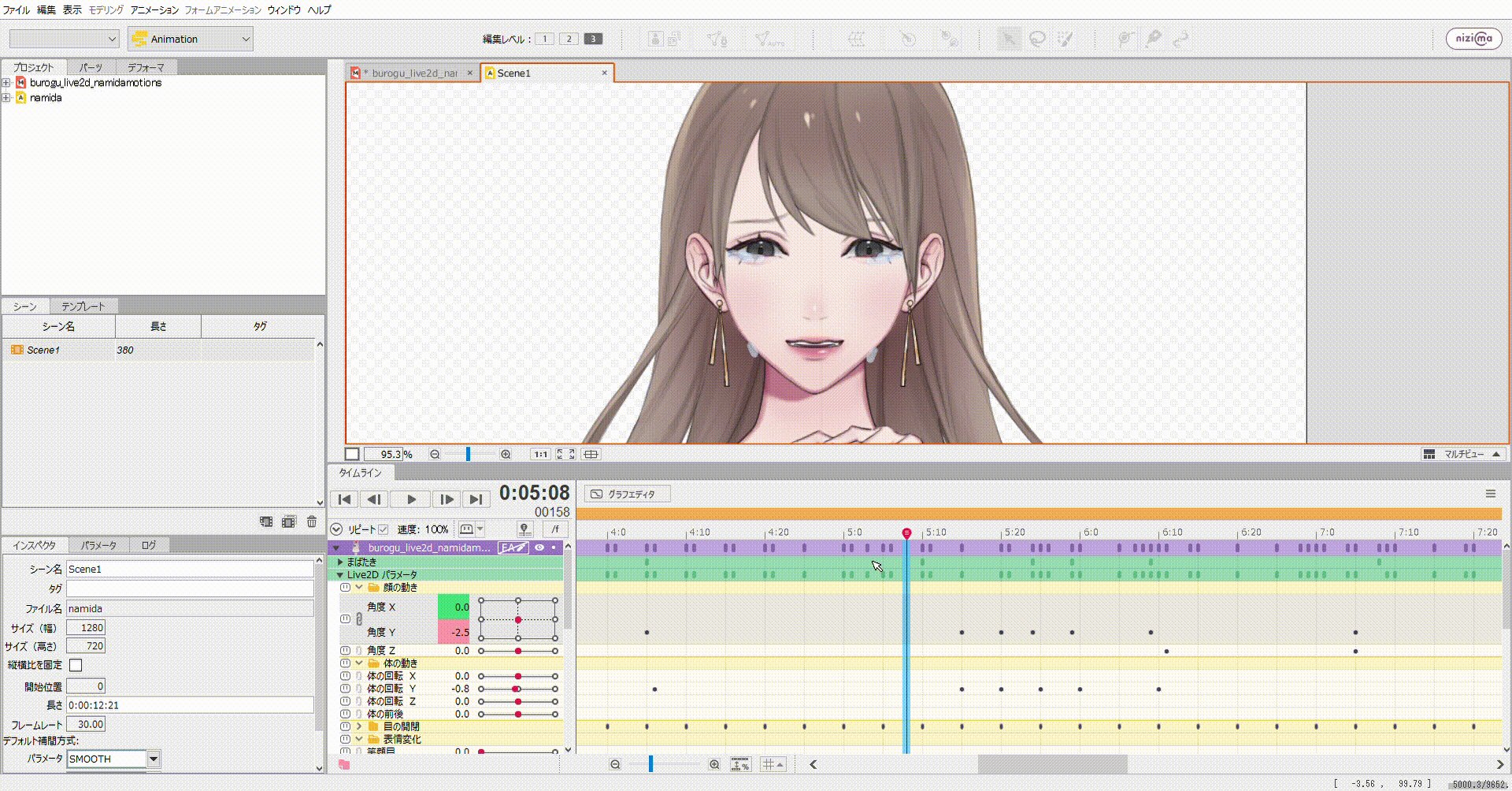
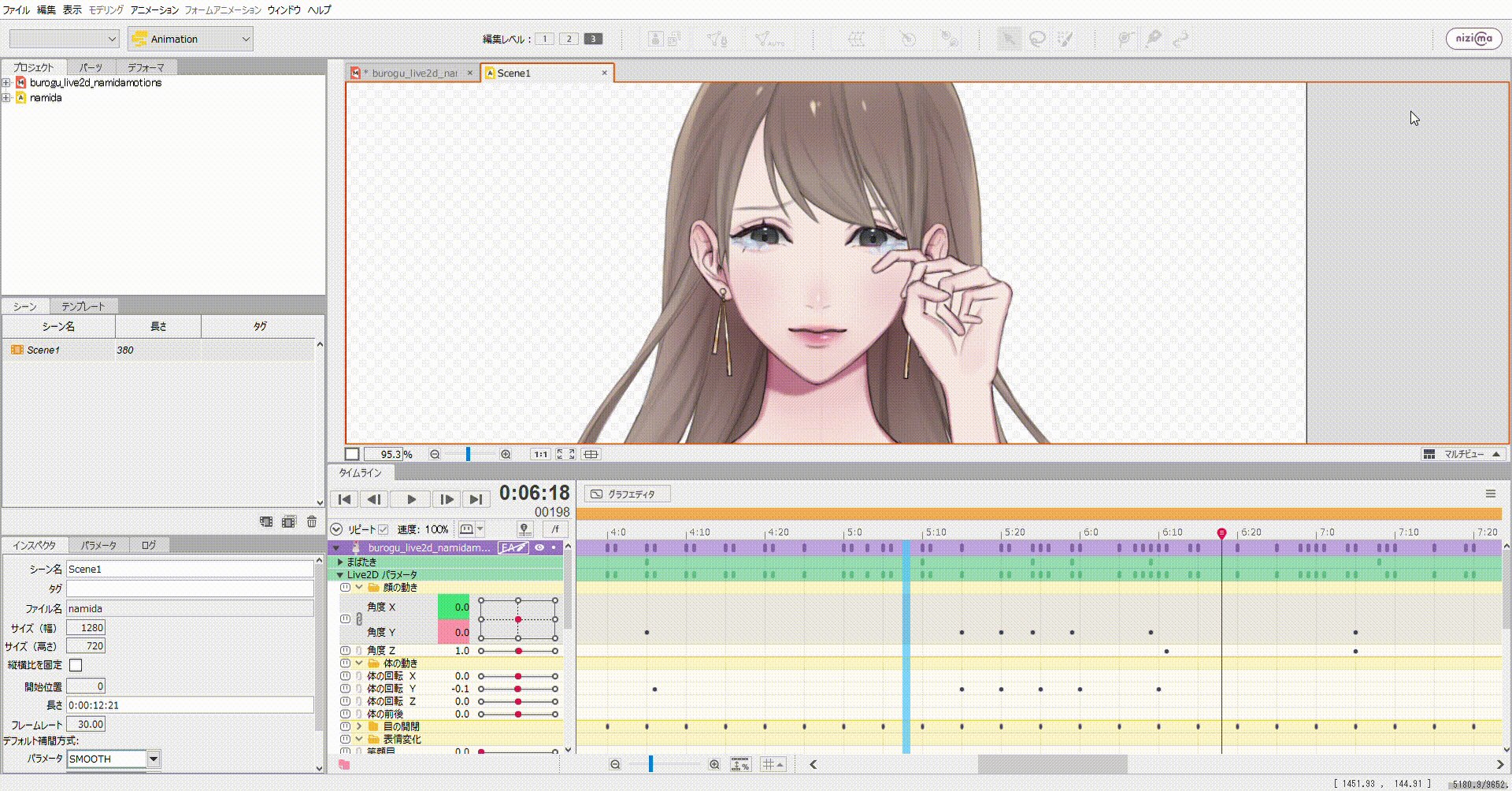
枢城ひつぎ Live2dイラストレーター Twitter投稿はこれで最後 Live2d化企画ループアニメーション完成です 特別不備なければ 3 ヽ 作業量的に1人にするしかなかったけど応募くれた方みんなありがとうございました また要望あったらいつかやります
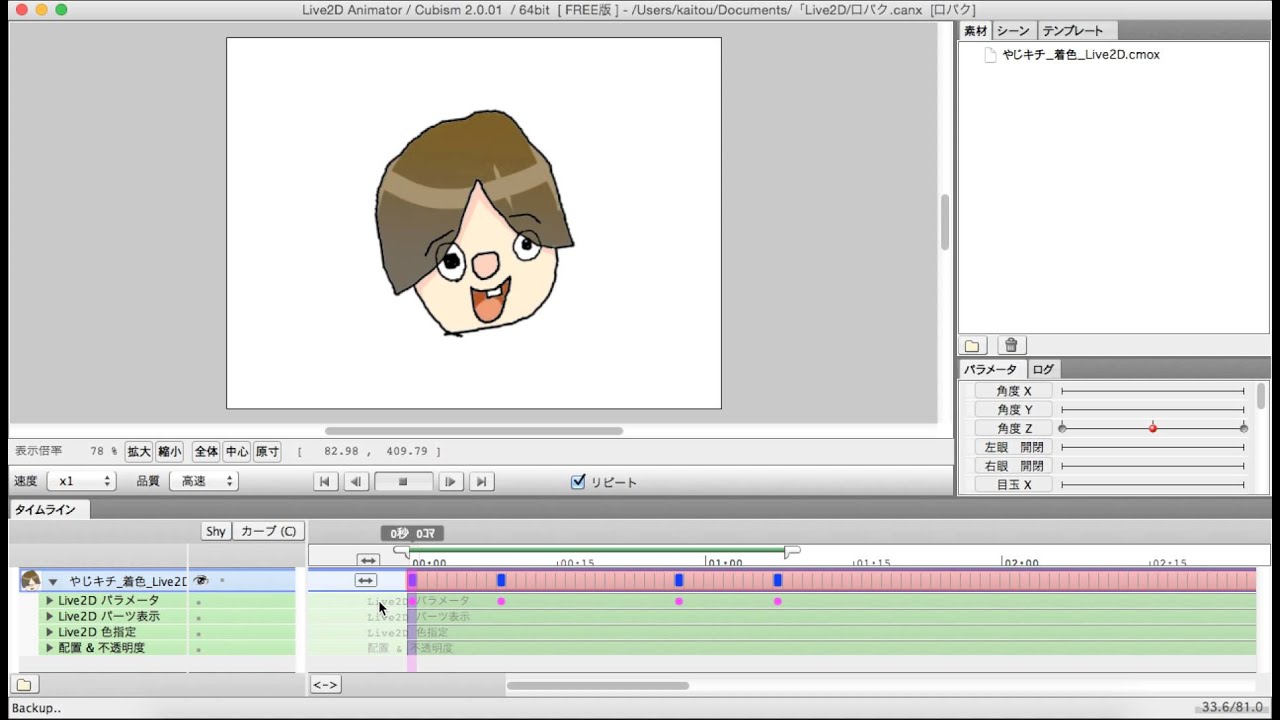
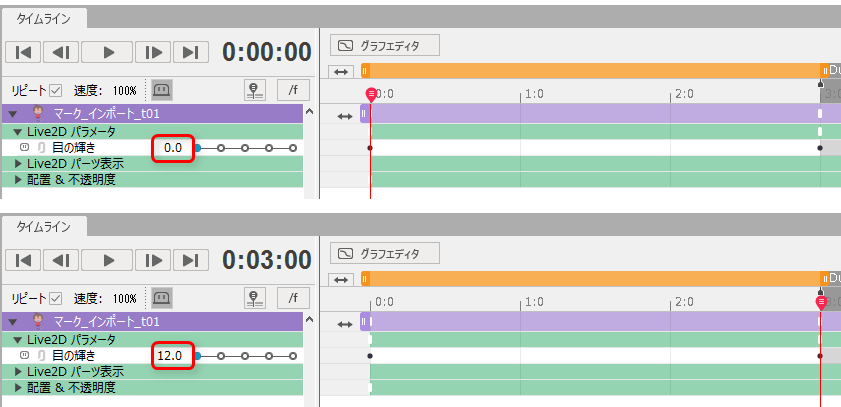
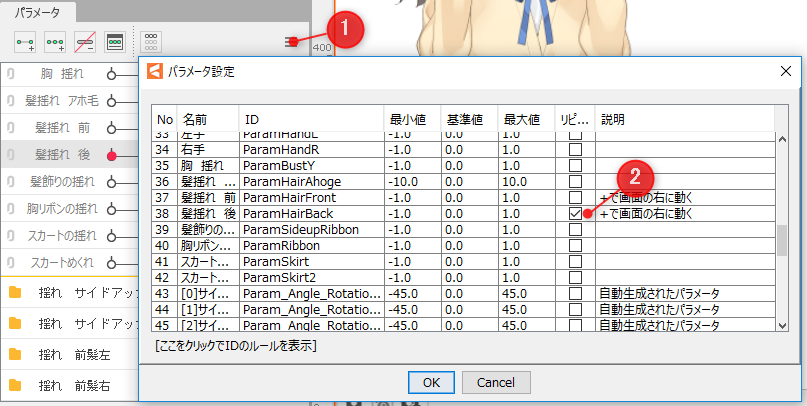
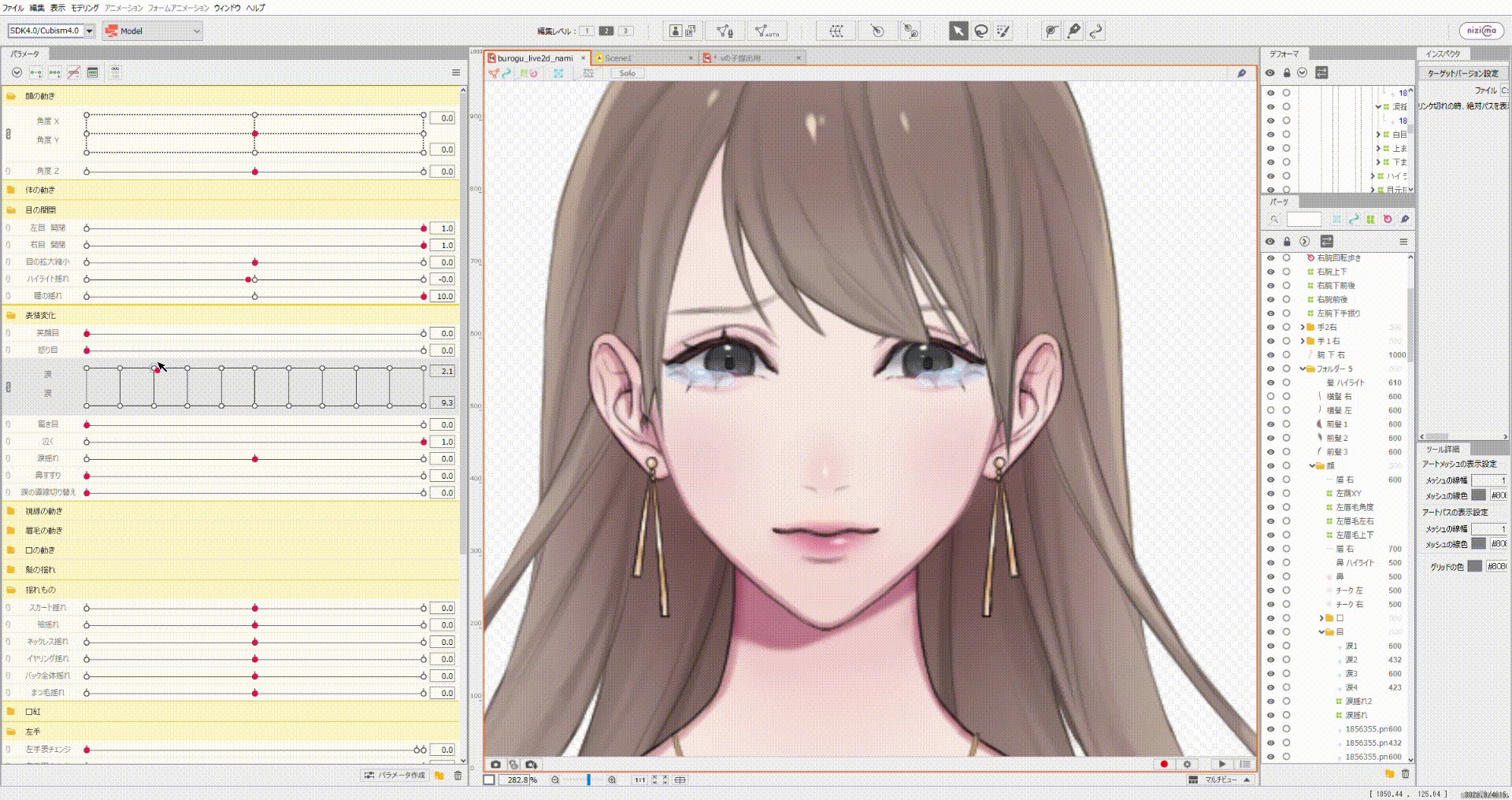
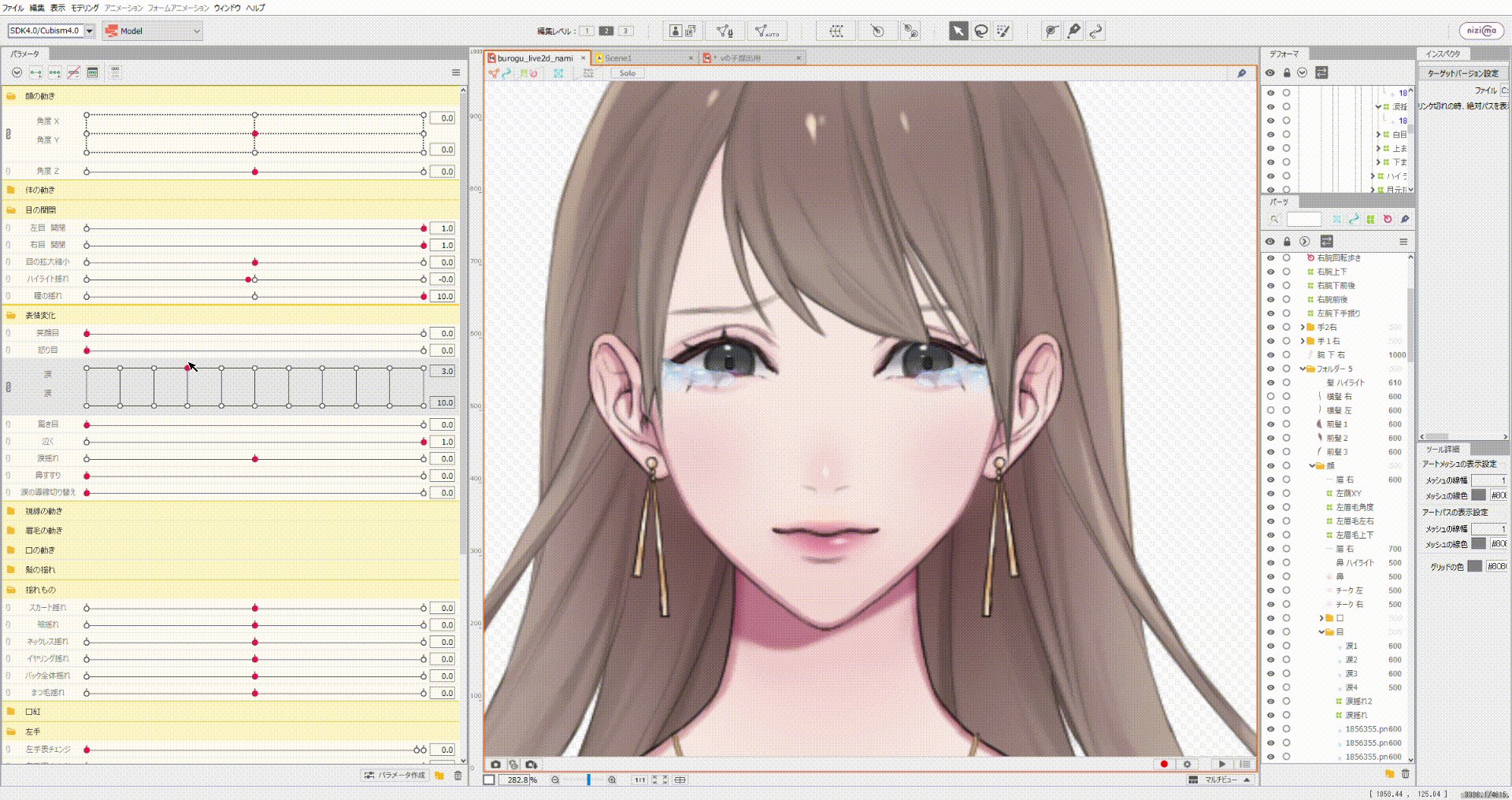
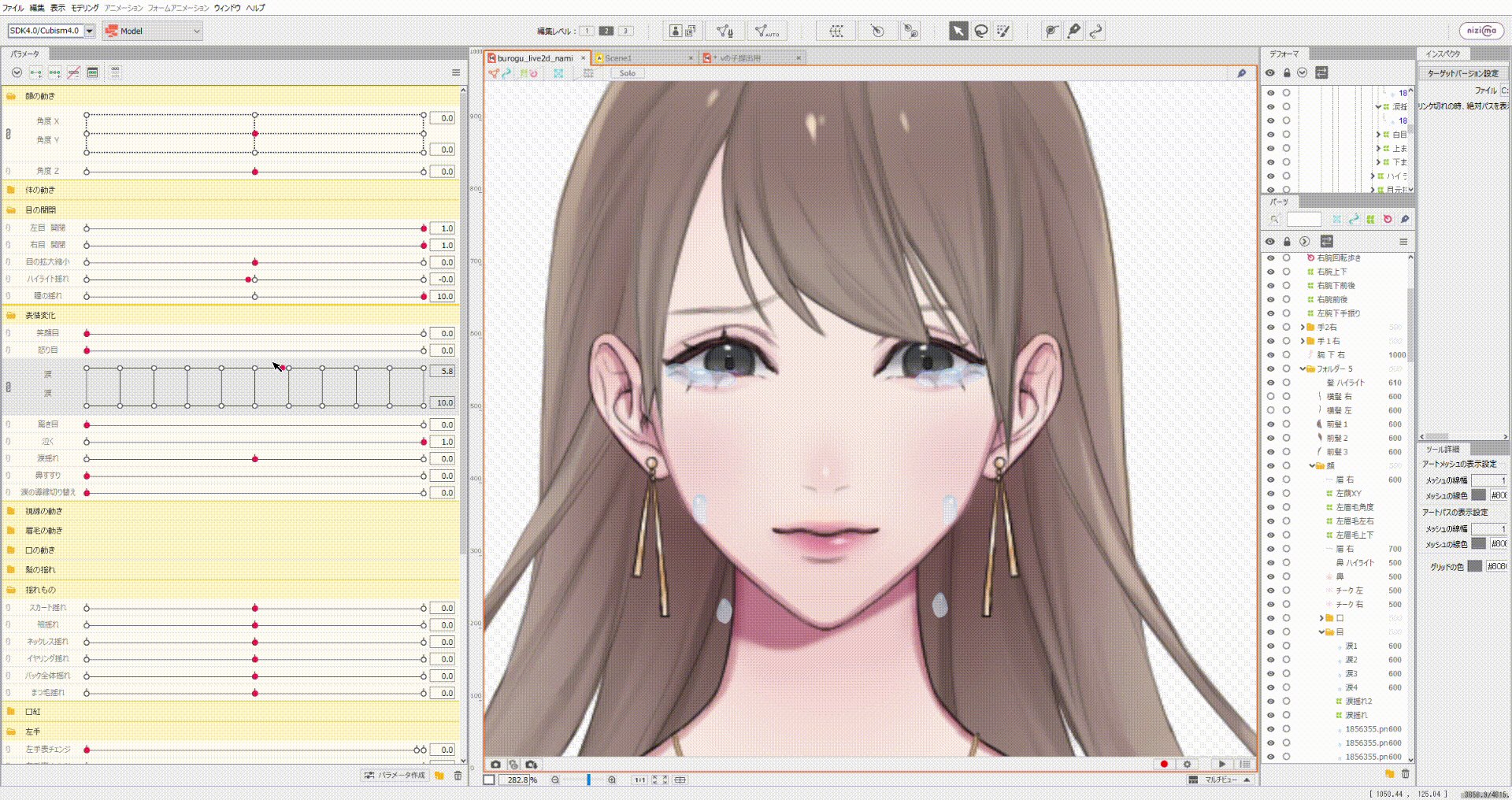
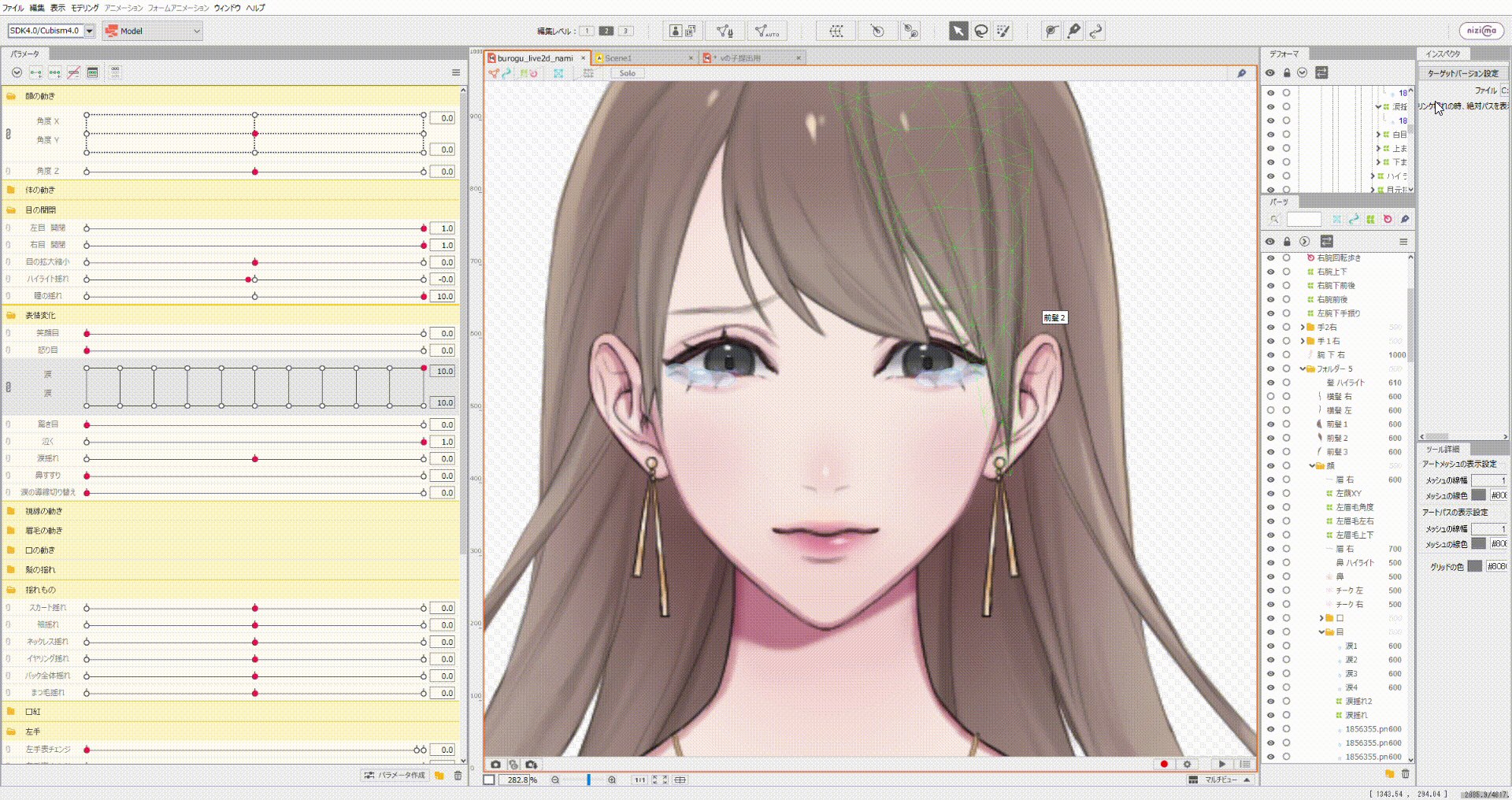
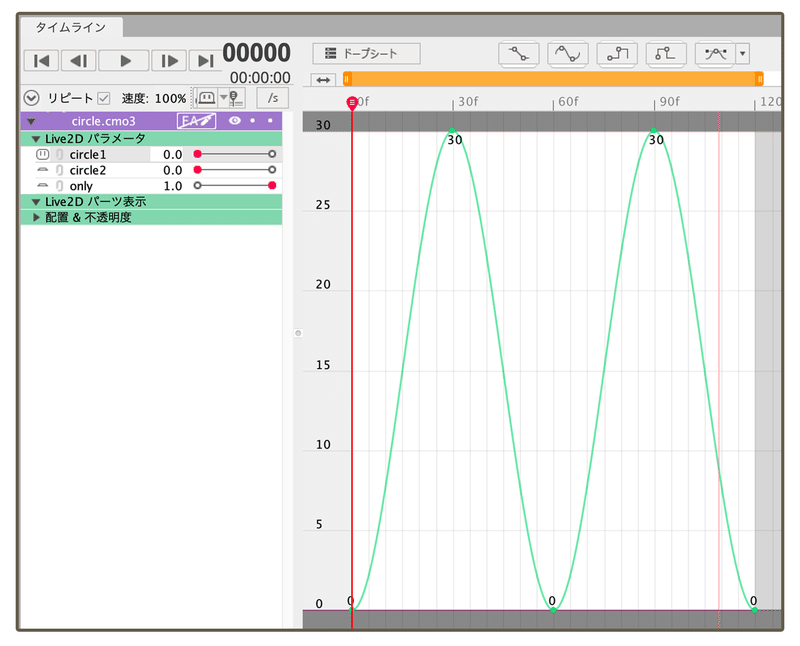
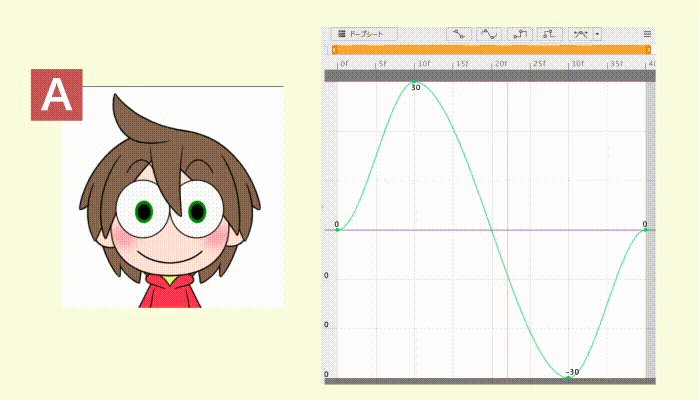
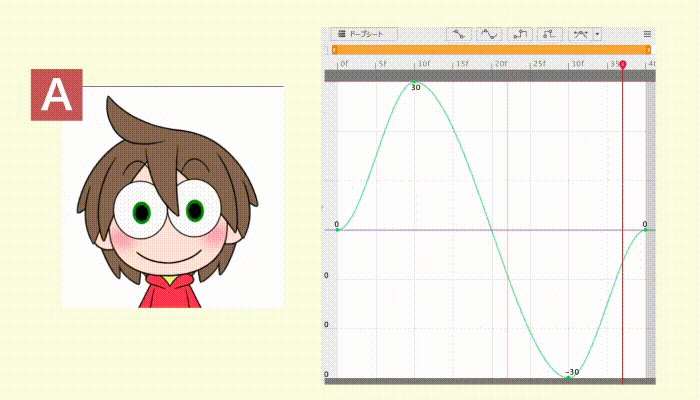
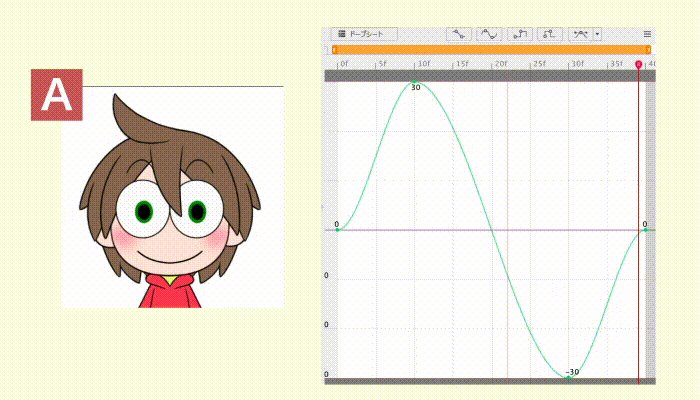
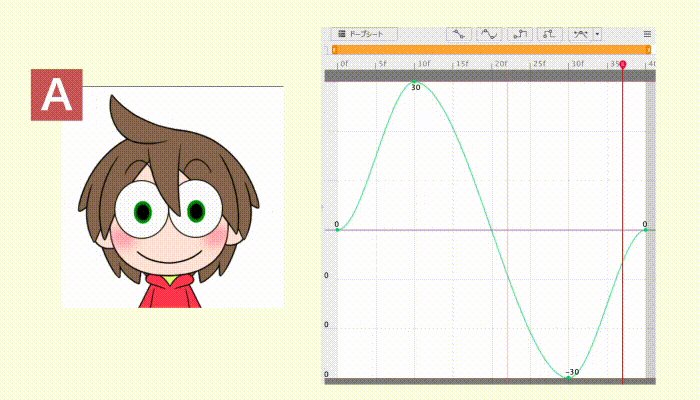
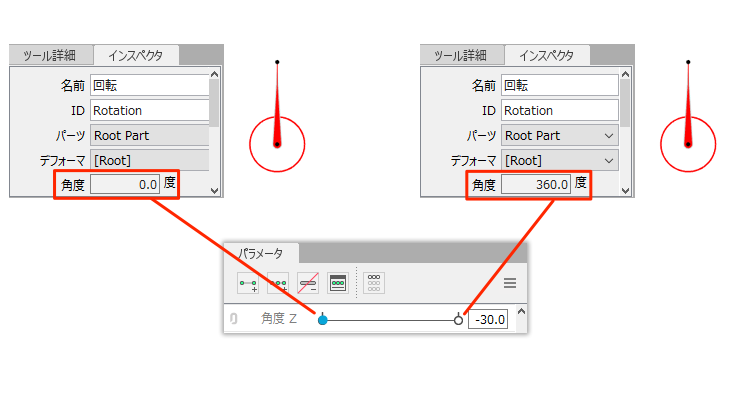
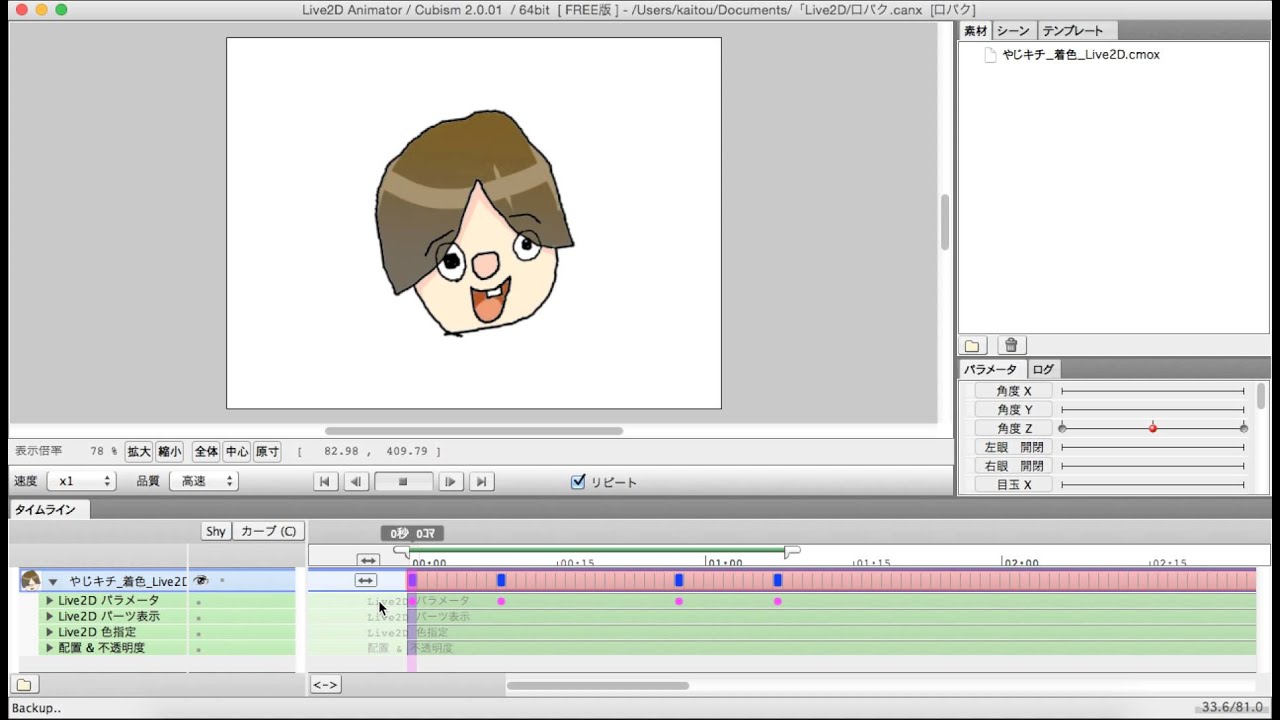
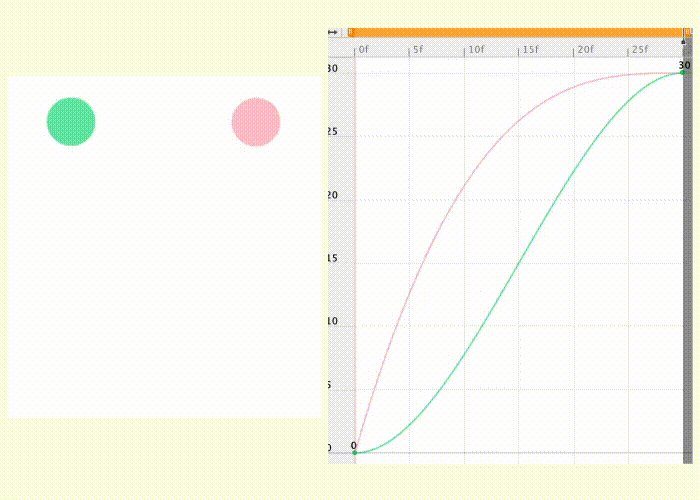
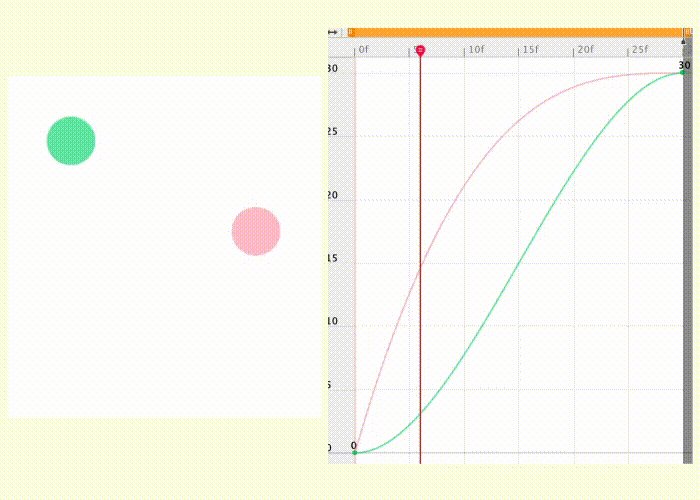
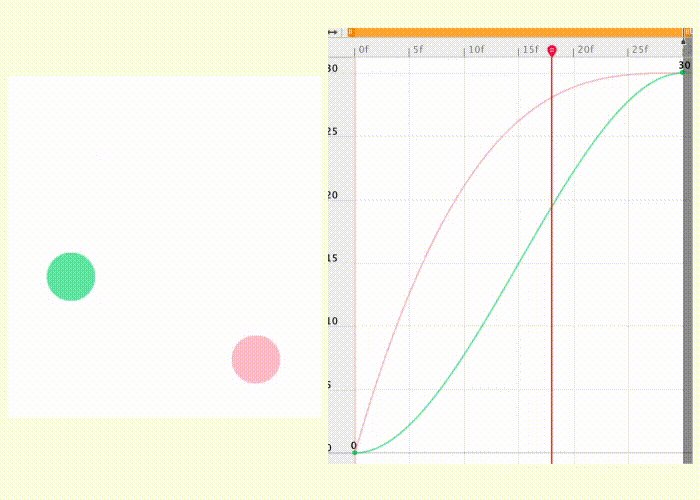
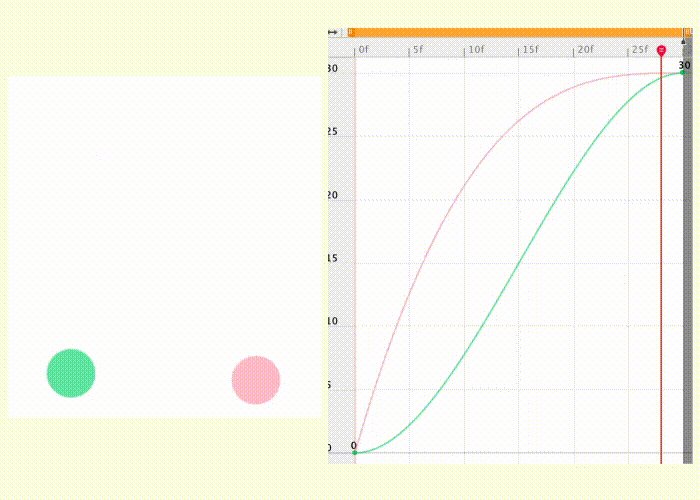
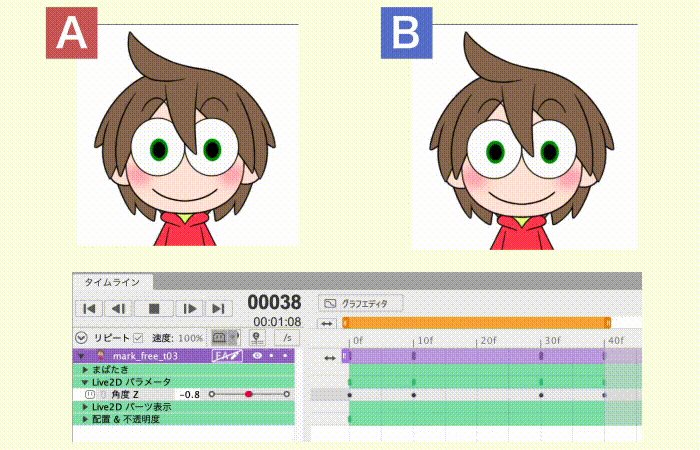
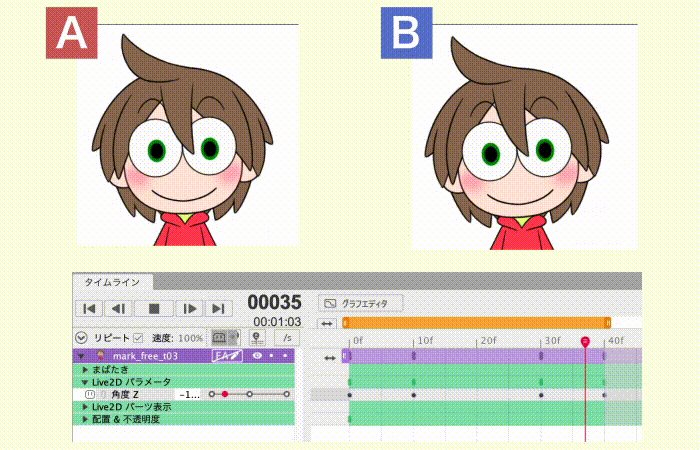
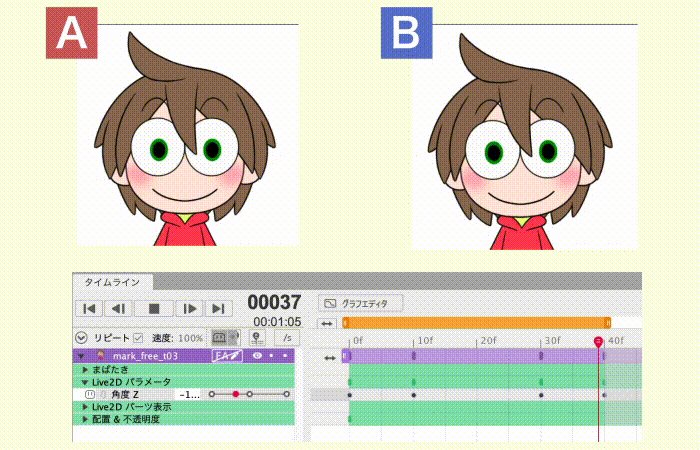
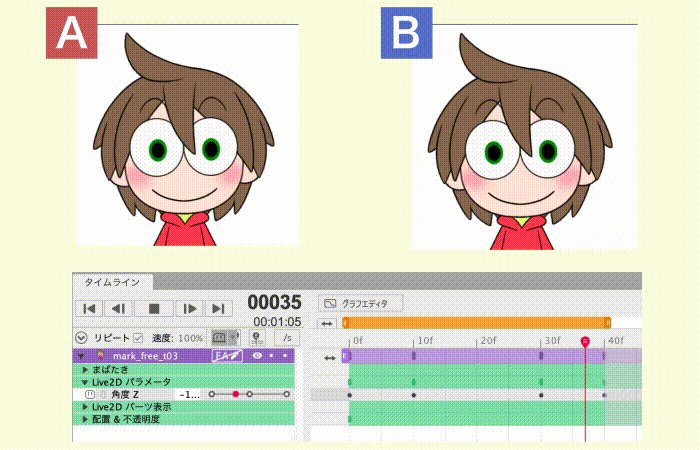
リピートとは、パラメータの右端と左端を繋いでループ状にし、動きをリピートさせる機能です。 ここではリピートの設定方法について学んでいきます。 TIPS Cubism21までは2つのパラメータを連結して輪のようにしてループを再現するテクニックがありました。Live2D スタッフの虹子でございます。 アニメーションにつきまして、シーンに対してループを行うなどの専用機能はございません。 アニメーションをループさせるにはいくつかの方法がございます。 アニメーションテンプレートを利用する
Live2d アニメーション ループ
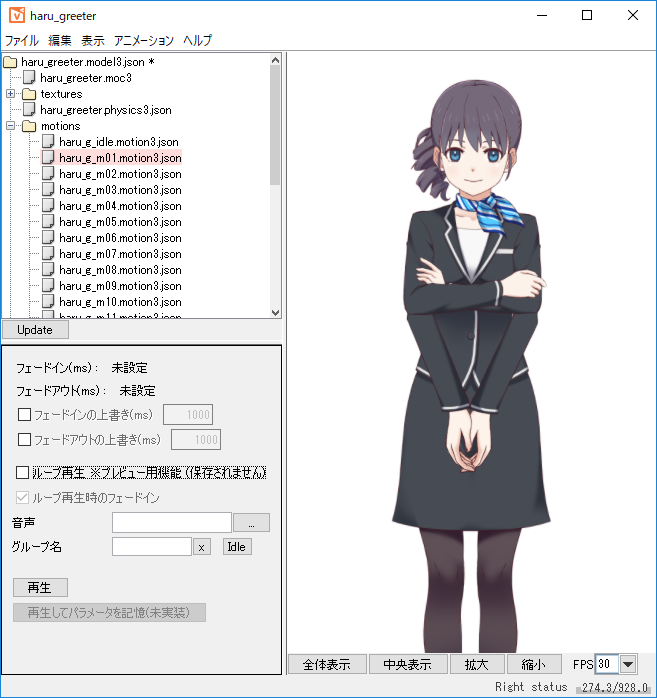
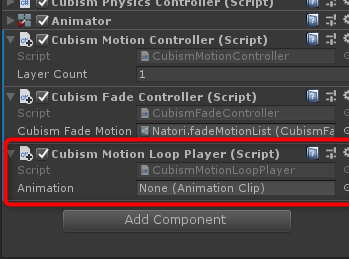
Live2d アニメーション ループ-ทวีตยอดนิยมใน🔞長井わたる Live2D creator🐰💕 1 วิเคราะห์ทวิตเตอร์กราฟิก whotwi 日本語版が利用可能です! @uknis9981 ทวีต โพสต์จอง การวิเคราะห์ ทวีต 9424 ปฏิบัติตามループするアニメーション背景の作成方法 これは、 スタティック2D背景 と同じですが、スカイボックス2Dをインポートウィンドウで2D画像を読み込む代わりに、ループさせたいアニメーションがLive2Dモデルの待機グループの最初のアニメーションとして設定

一から学ぶ アニメ モーションのつくりかた Live2d編 Part05 テクノアート株式会社 東京営業所
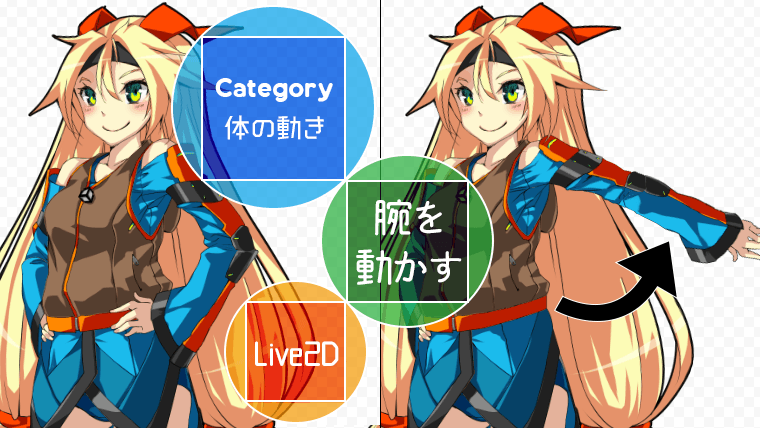
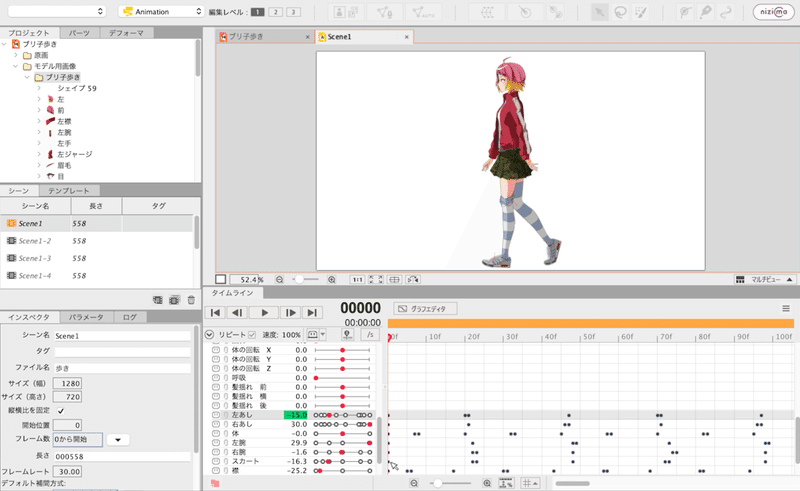
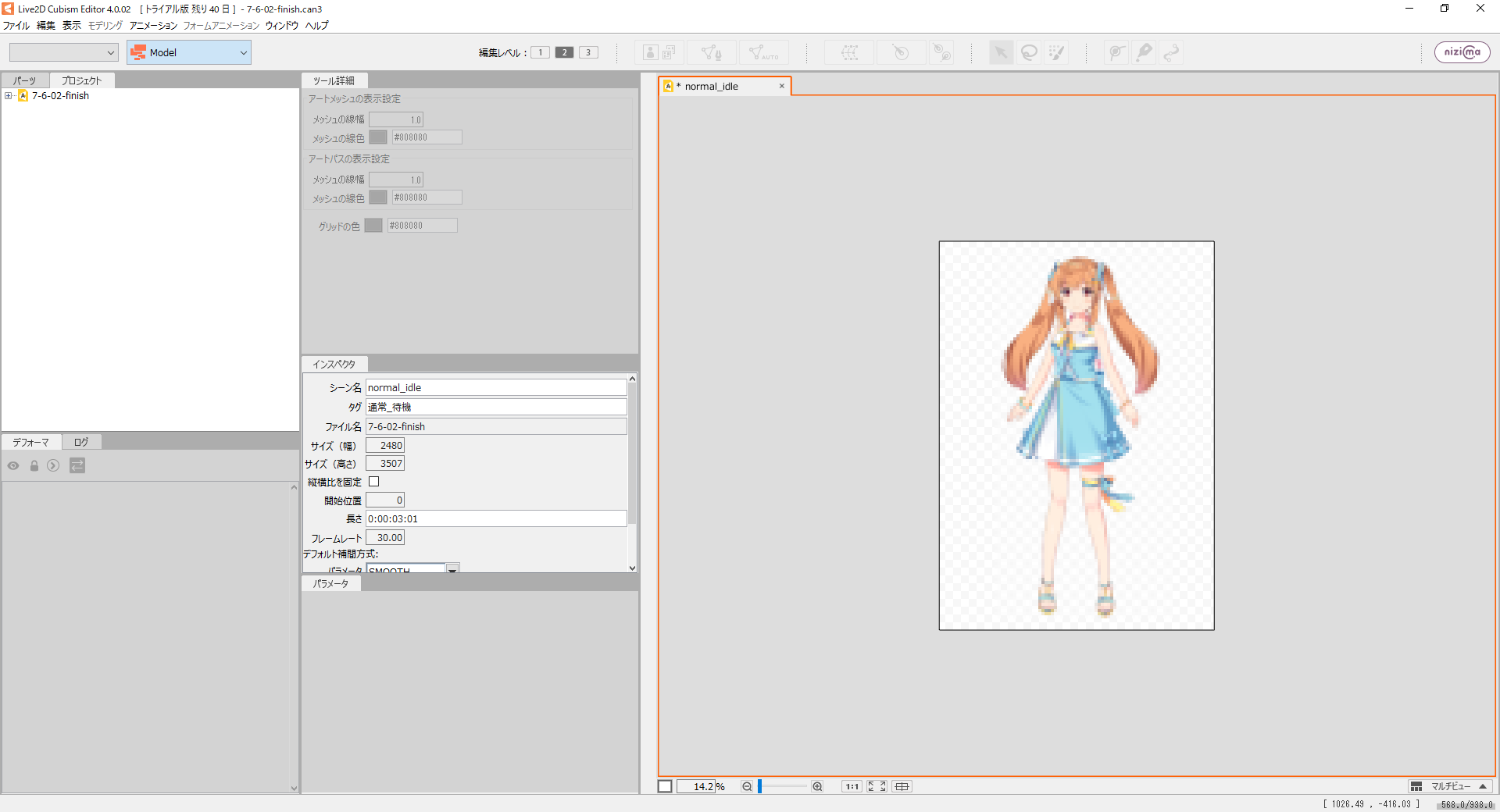
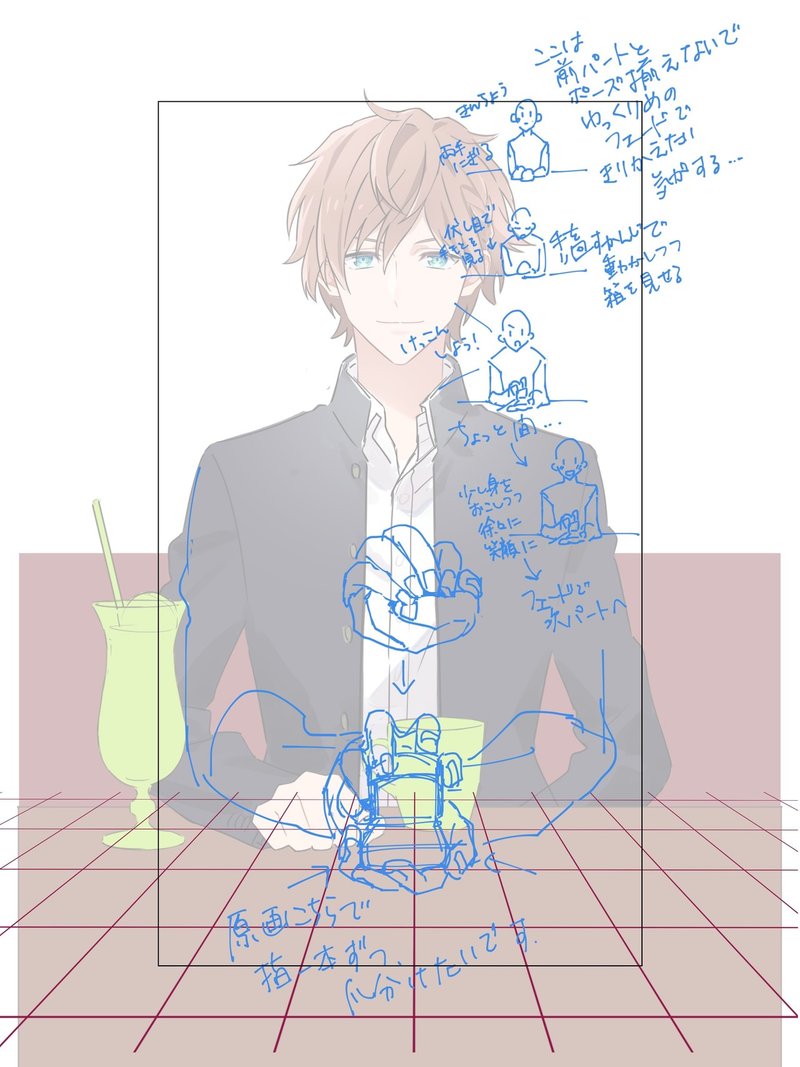
ループアニメーションに強いキャラクターモデルを作れる 1枚のキャラクターイラストでアニメーションを作れる 本来アニメーションを作るには 1枚1枚違う絵が大量に必要 なんですが、 Live2Dは1枚の絵をパーツ分け してアニメを作ることができます。 アニメーションは横に3つが つながってループする形になり、 前向きのアクションだと、 0> 1> 2> 1 > (また0に戻る) という流れになる必要があります。 数値を増やしたり減らしたりする計算は、 プログラミングでのロジックが、 大きくなってしまうため、鳴 聖奈(なる せいな)です(・o・) お気軽にご相談ください! 別サイトにも実績がございます* ♠メインはVtuberさんのモデリング&パーツ分けですが 2Dアニメーションも作成可能です! ♠出来ることの例 Vtuberさん「配信待機画面の2Dアニメーション(ループ動画)」 ゲームの「2Dアニメーション
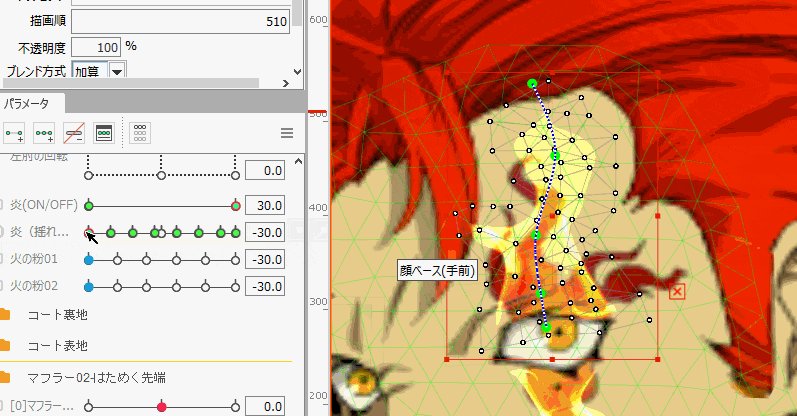
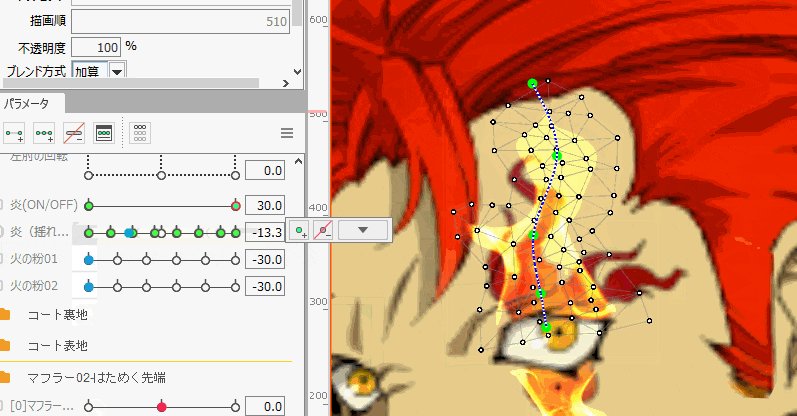
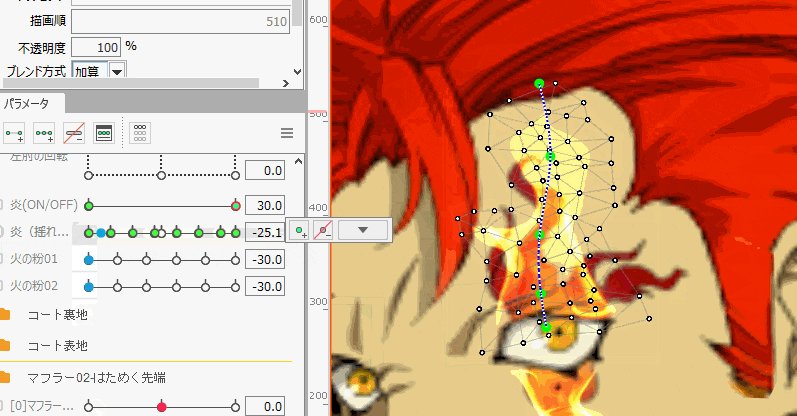
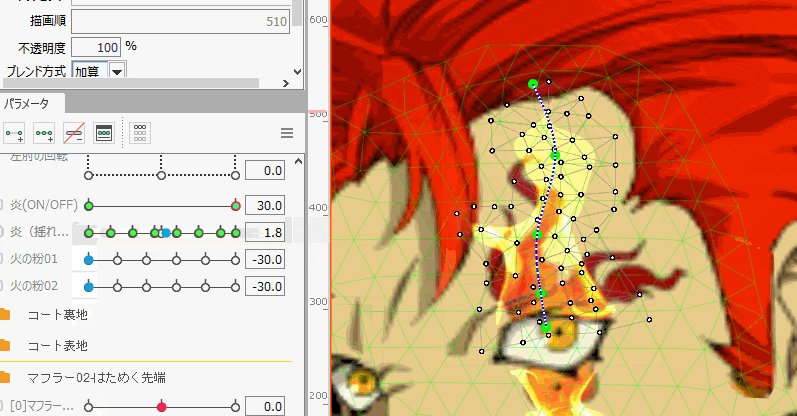
Live2D WebGLでドラッグした方を見る JavaScript Live2D 簡単なデモ用にドラッグした方をみるサンプルを作ったのでメモしておきます。 Live2D SDK (WebGL)のSimpleプロジェクトをカスタムしています。Live2D/Original 2D animation "Fireworks"アニメーション作成ツール「Live2D」を用いて弊社で作成したアニメーションです。一部画面効果にAfterEffectsを利用し ループアニメーションになるために生まれてきたとしか思えないこのイラスト!とくに車輪とかクルクル回したくなりますね! パーツ分け それでは早速作業開始です。 Photoshopを使って、稼働しそうな部位をちまちま切り分けていきます。
Live2d アニメーション ループのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
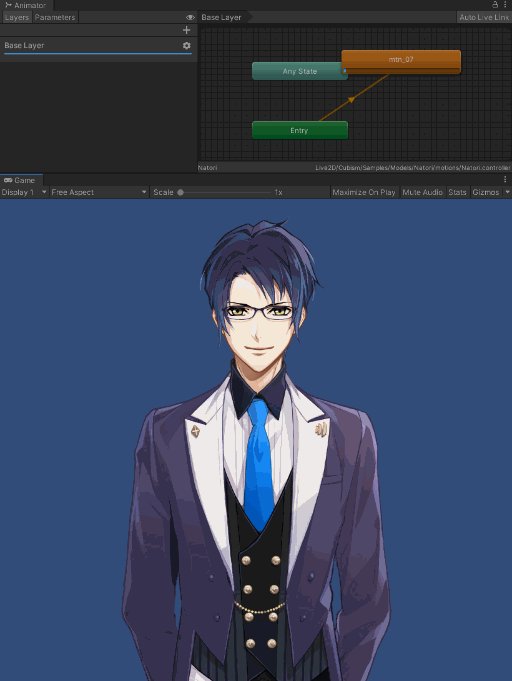
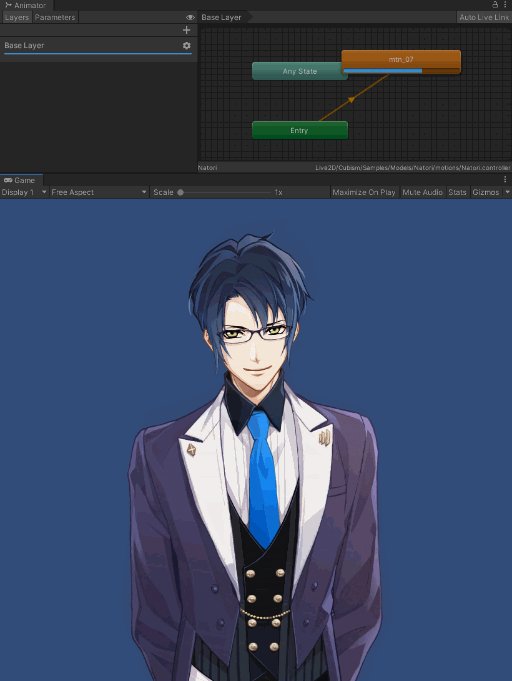
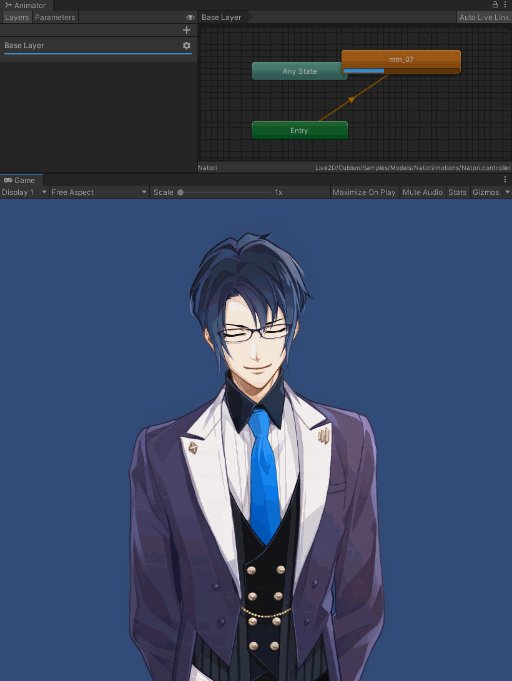
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog | Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |  Live2dモデルを動かす Facerig の使い方 さらえみblog |
 Live2dモデルを動かす Facerig の使い方 さらえみblog |
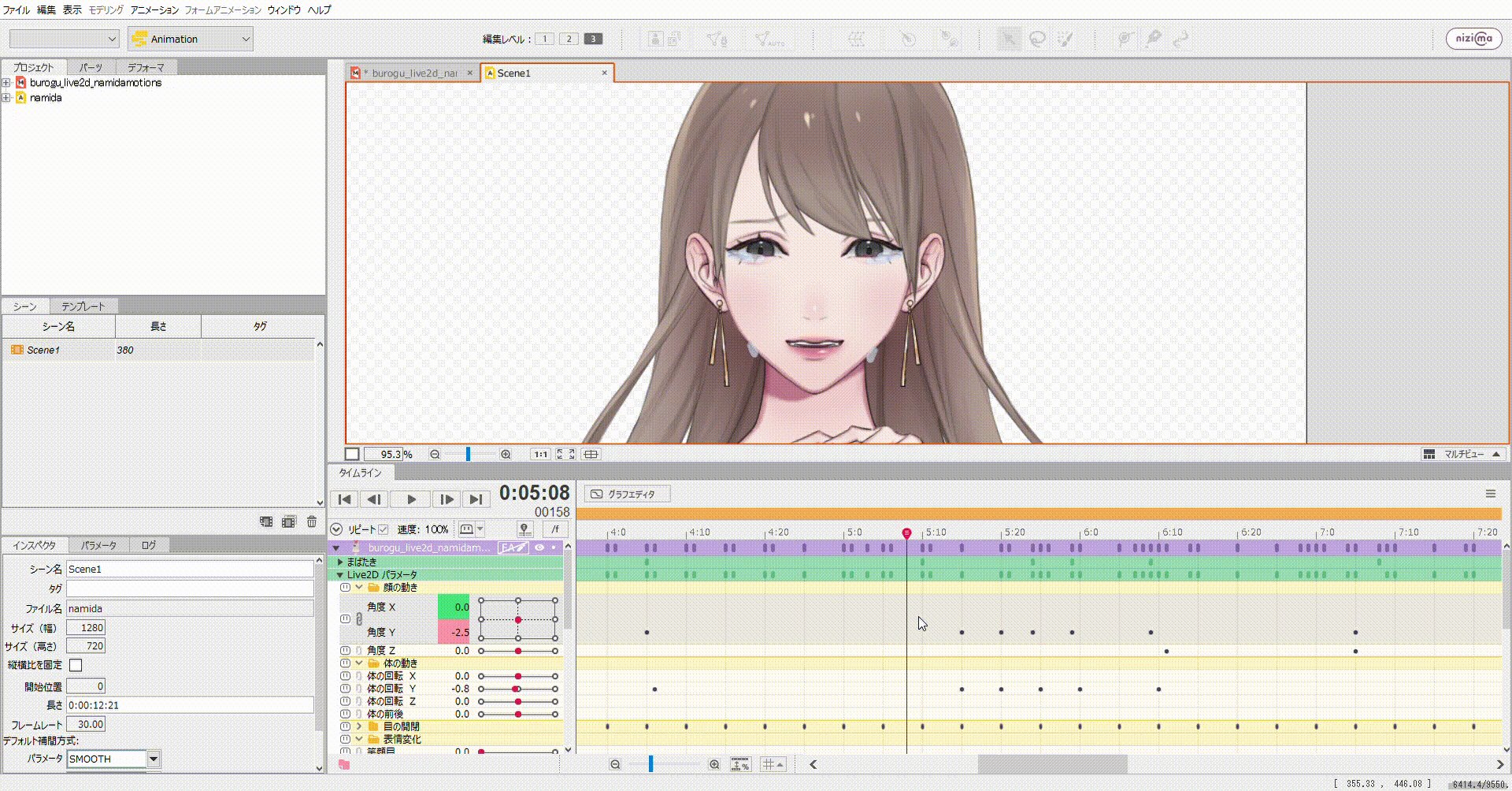
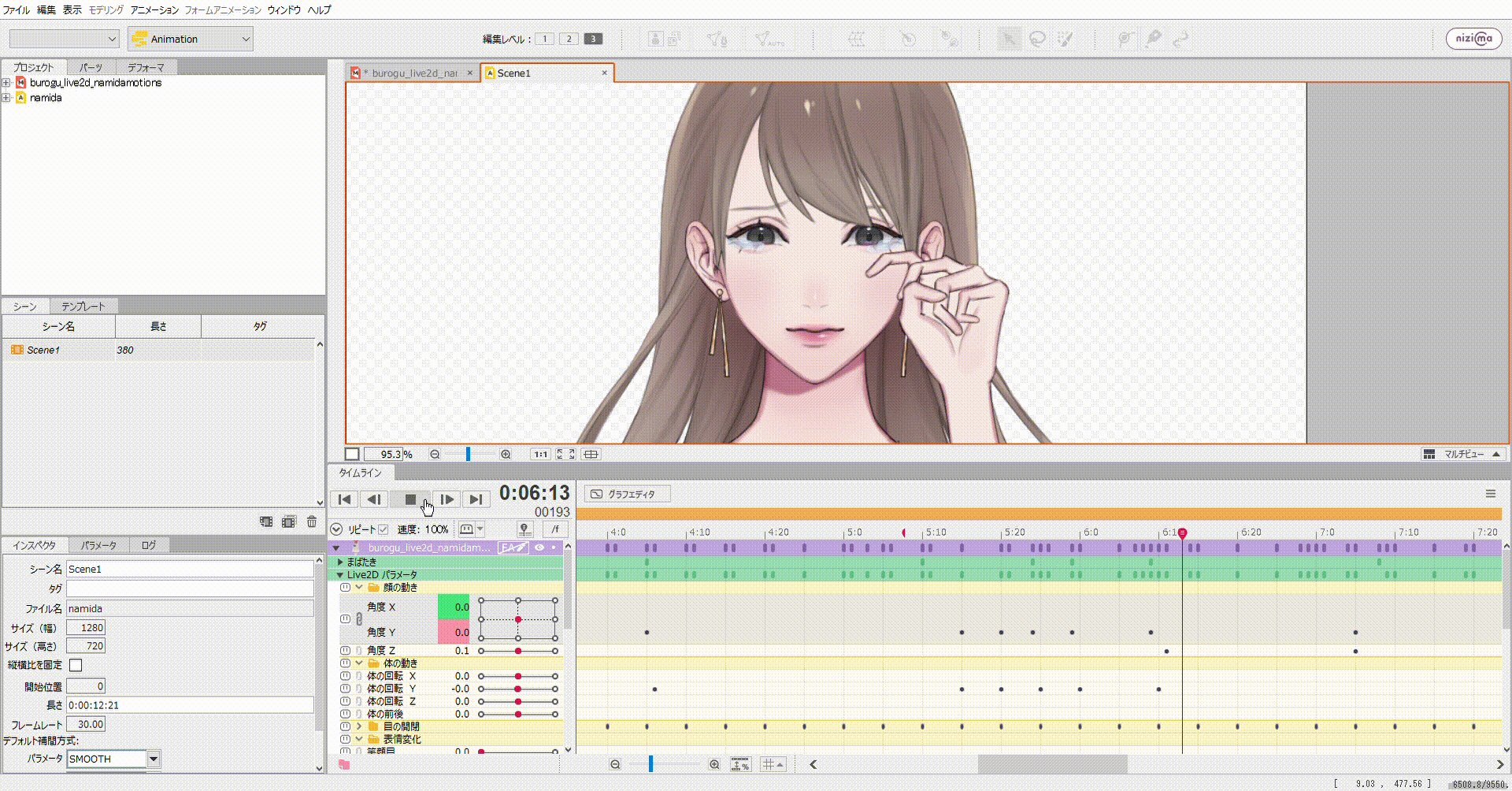
アニメーションをGIFアニメーションとして出力します。fpsやループの設定などが行えます。 詳しく見る 制限なし 最大サイズ: 1280x7px 動画書き出し アニメーションを動画(MP4,MOV)として出力します。 詳しく見る 94 megapixelsまで macOSのみ 最大サイズ: 4096x2304px Live2Dソフト内でアニメーションを作る方法 Live2Dモデルを作成する「Live2D Cubism Editor」内でアニメーションを作ることができます。 ここで作ったキャラクターアニメは、映像制作用にはもちろん、VTuberのリアクション設定にも使えます。





0 件のコメント:
コメントを投稿